这个博客是由 Hexo生成的,目前托管在GitHub Pages上,我对NexT主题进行了魔改,结合了flexy主题边栏的排版,变成了目前这个样子。因为边栏的位置原因,暂时去掉了sidebar,所以如果发布了长文,是没有目录栏的,还有其他地方尚不完善,之后想到了再修改。
这个博客用来发布一些自己觉得好玩的东西,搬轮子比造轮子多,所以大多不是技术类文章(逃
如果你也想搭建Hexo博客
可以看下面几篇文章:
如何使用10个小时搭建出个人域名而又Geek的独立博客?
hexo从零开始到搭建完整
VI:GitHub + Hexo (3):安装主题
这几篇文章都大同小异,基本上可以照着流程搭建出来。
如果你也想修改NexT主题
目前接触过的博客主题只有NexT与flexy,NexT用的swig模板引擎,flexy用的jade模板引擎,页面排版设计上两者都用的stylus。swig和html还是十分相似的,稍微看一下代码就能进行简单的修改了,想了解可以看Swig 使用指南,stylus看stylus中文版参考文档之综述就能了解大概。
详细了解stylus看官方文档:Stylus
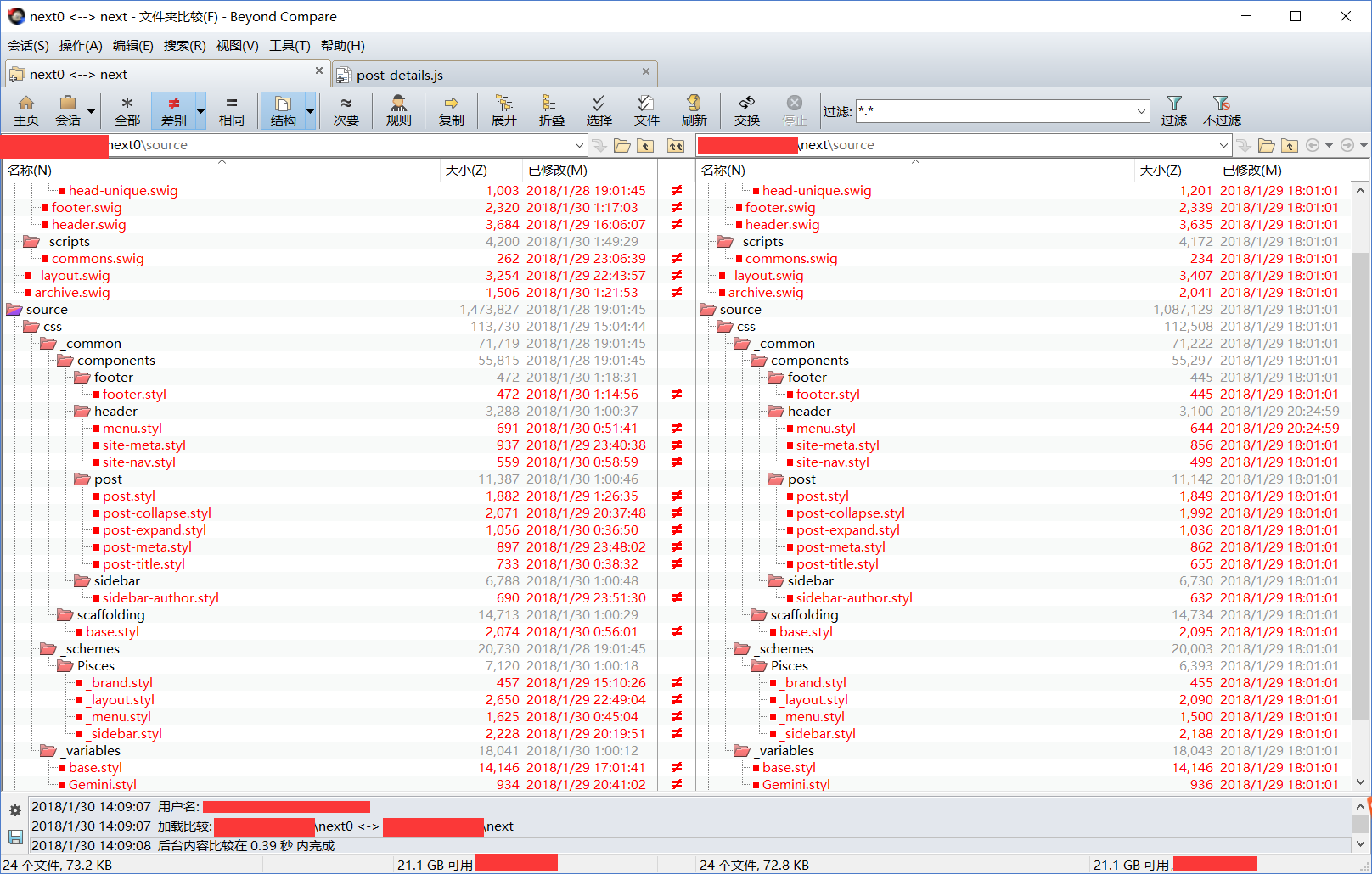
由于NexT文件结构有些复杂,前前后后用了3天才改成目前这个样子,.swig和.styl文件都是一个一个翻的看着找,有些还要针对移动端修改,一共改了20多个文件,下图是修改后和修改前的文件对比:

作为一个不懂前端的人,这样搞还是很痛苦的...
后续要是弄了图床管理、多终端博客管理、多线路托管(国内托管在Coding上访问会快一点,不过免费用户要求加logo)等等,再相继更新。